Debug
The Debug is the ProcessMIX tool designed to debug the execution of the current flow, view the received values stored in the nodes, examine the flow’s execution path, and troubleshoot problems in the flow’s implementation.
How to work with Debug?
The Debug becomes available only after all errors are fixed, and your project is deployed.
To check the received values in a certain place in the flow, the user needs to select the required node, select the context menu, and select the Add breakpoint. The number of breakpoints in a flow is unlimited.

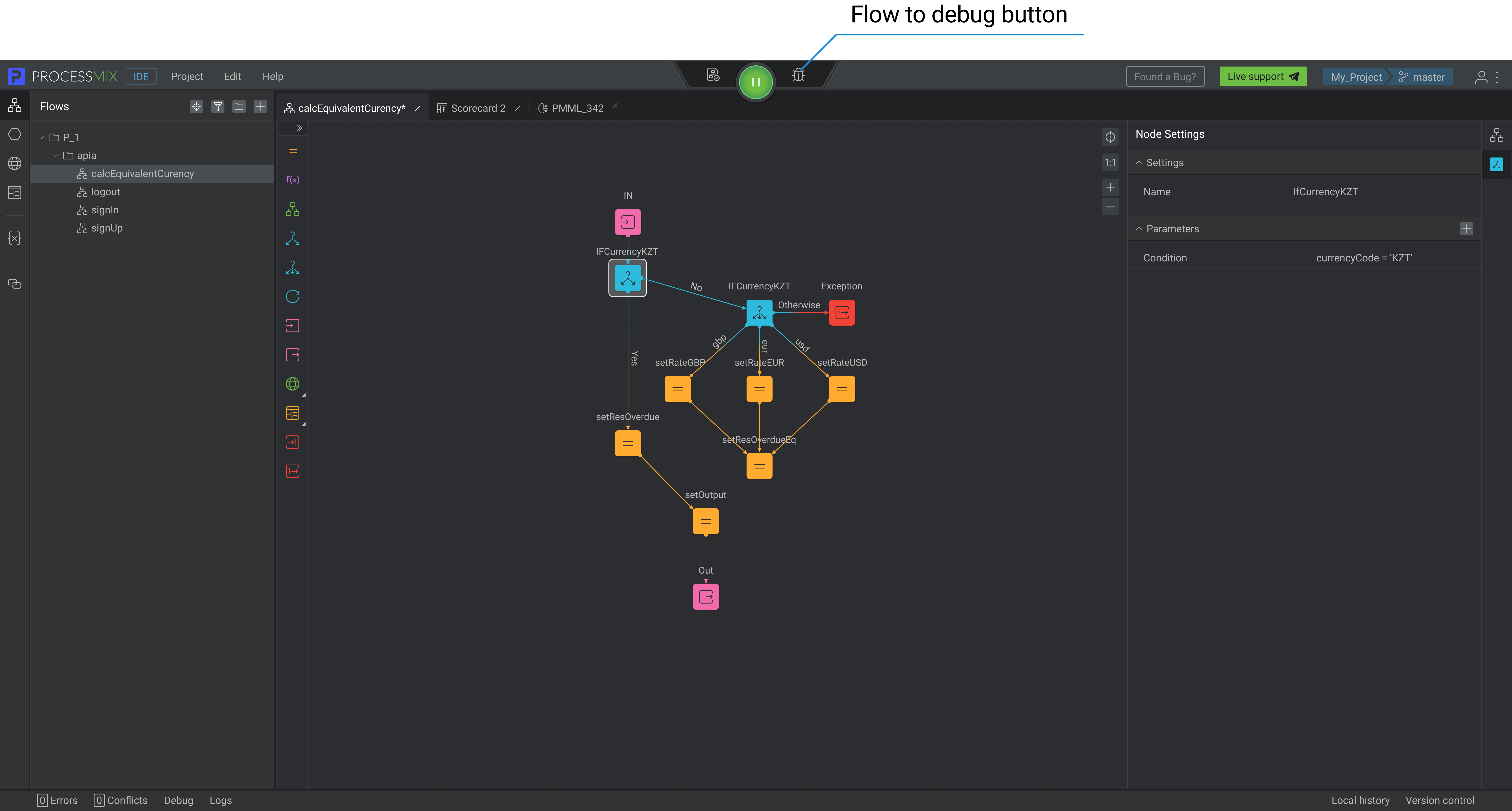
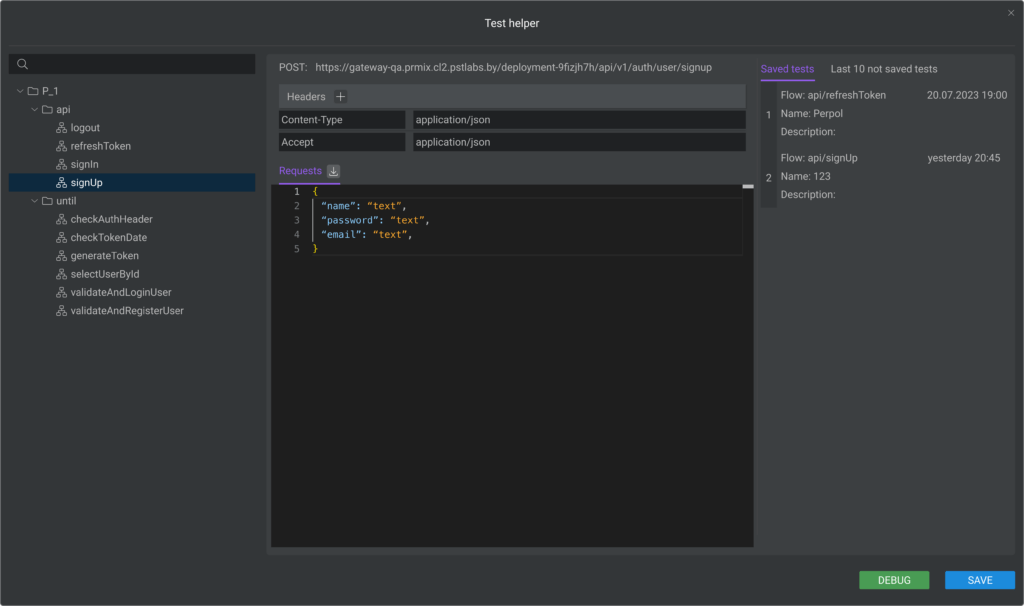
To start debugging, click on the Debug button located to the right of the Project deployment button. The Test Helper pop-up window will open, and all the flows of a deployed project will be displayed on the left. Here you need to select the necessary flow and enter the required values as request parameters and click on the DEBUG button to start the process.

You can use the Download sample 
The Download sample button is available only for complex REST flow structures containing elements of different types. For SOAP flow and Subflow, the button is always available.
When debugging requests for all REST flow methods, the Headers are additionally specified. They contain information about the request, such as data format, language, content type, and other settings. The Headers generated automatically from requests cannot be modified.
For example:
- Content-Type: application/json. The application sends the request content as data in JSON format.
- Accept: application/json. The application is waiting for a response in JSON format.
You can add a new header to the existing ones by clicking the Add 
You can edit and delete headers you have created using the context menu options.
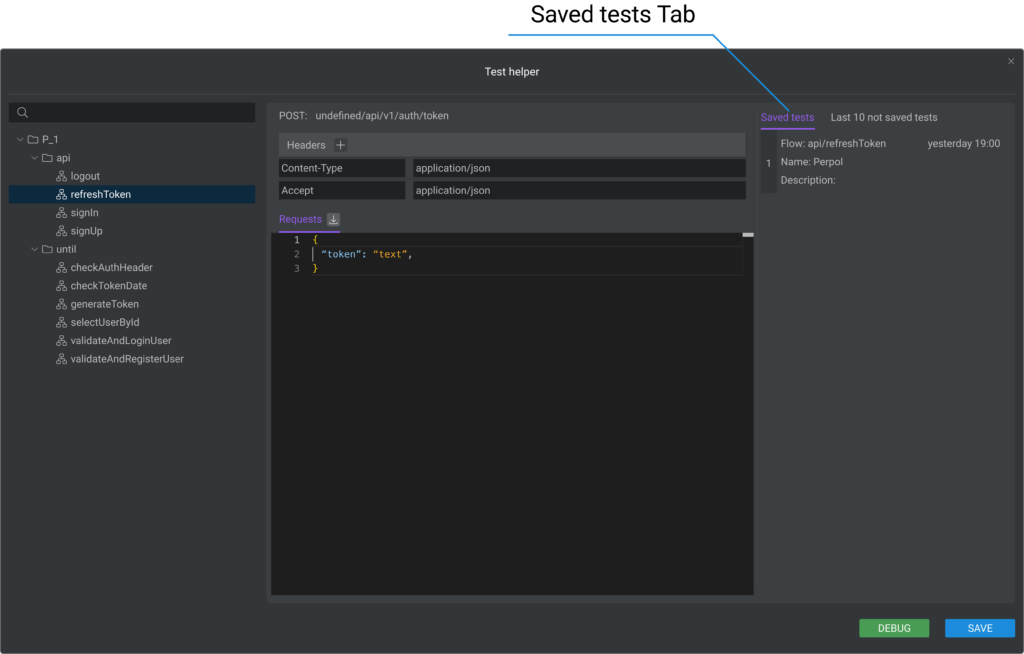
To save the debug test in the browser database click on the SAVE button. In opened pop-up, enter a name and a desctiption of the debug test, and click on the CREATE button. A saved test will be displayed on the left side of the pop up in the “Save tests” tab.

The last 10 unsaved tests are displayed on the left side of the pop up in the “Last 10 not saved tests” tab.
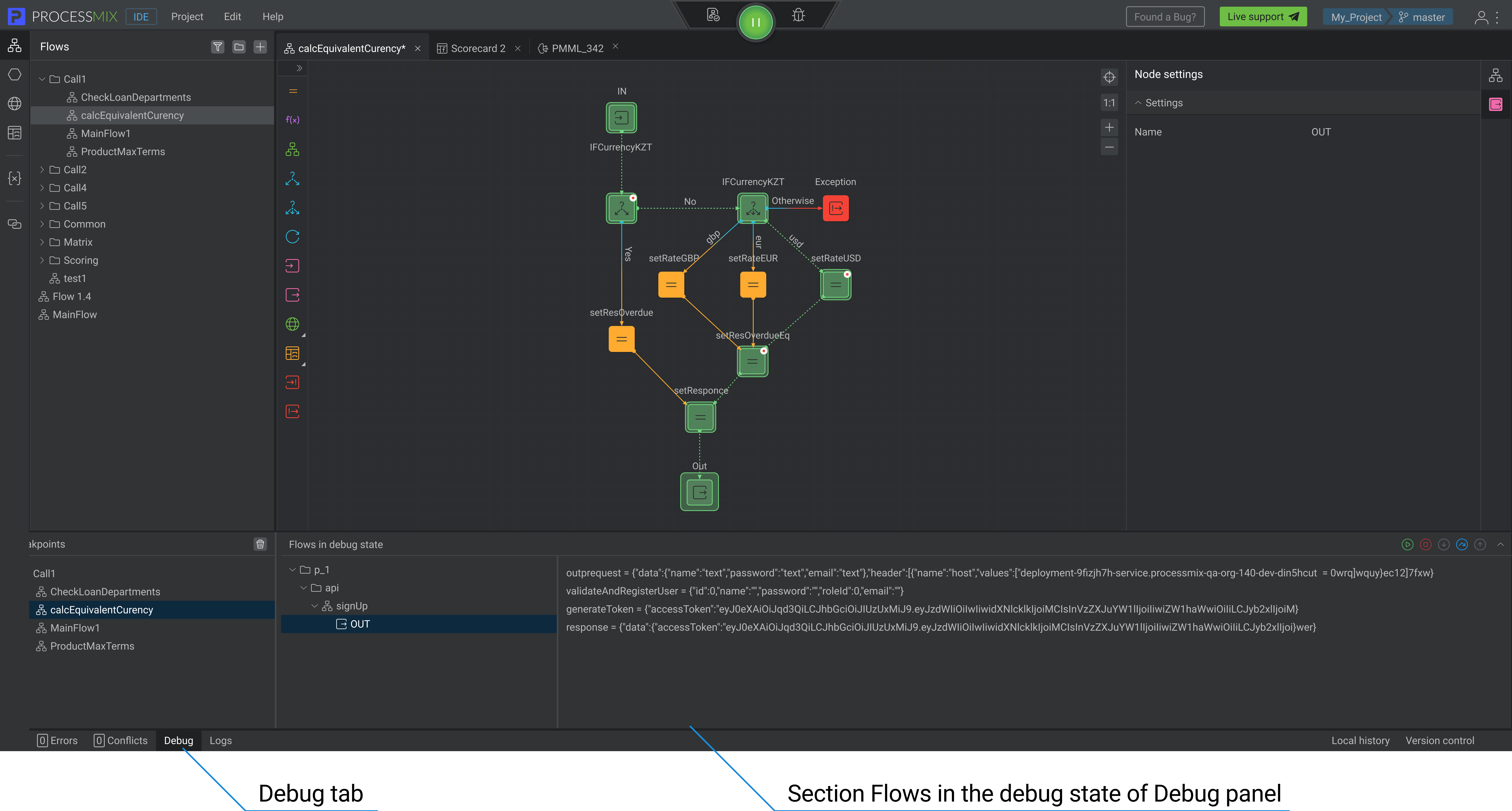
The debugging process started and stopped at the first breakpoint, if there is one. You can see the current value of all variables during the execution of the flow in the Flows in the debug state section. All values can be edited, while debugging that adds flexibility to the process. On the left part of the Flows in the debug state section displays the node where the debug process is stopped. If the user has not added a single Breakpoint, the result of the entire flow is available to him.
You can add additional breakpoints to the flow during the debug process.
Click the Run button on the bottom bar to run part of the flow up to the breakpoint and view the execution result. Also, by pressing this button, the user can execute from the current node to the next breakpoint. If the user is in the last node of the flow, then clicks the Run button, the debug ends.
Also, to complete the debugging, the user can click on the Stop button.
If the user has a subflow node in the flow, the user can switch to the internal flow by clicking on the Step into the button.
There are two ways to remove a breakpoint for a user.
The first way. In the ADE section, select the required endpoint, right-click to go to the context menu, then select Remove breakpoint.
The second way. The bottom panel contains the Breakpoints section. To do this, to delete all breakpoints, the user needs to click on the Delete 

 Visual Development
Visual Development Assignment of risk level and customer category within KYC processes at customer onboarding
Assignment of risk level and customer category within KYC processes at customer onboarding Cross-Sell Offer Calculation for the 12M Client Base
Cross-Sell Offer Calculation for the 12M Client Base